September 2021 Newsletter
All about jQuery Migrate Message
The following message is displayed on admin bar:
jQuery Migrate(Previously known: 4 discovered on this page:(0)
jQuery Migrate is used to preserve the compatibility of jQuery code developed for versions of jQuery older than 1.9. The message states that there are 4 instances of deprecated functions being used.
The message can safely be ignored. However, jQuery Migrate cannot be safely removed without fixing the warning messages.
For more info:
What is Migrate.js – Why and How to Remove jQuery Migrate from WordPress
Nov 2020 Newsletter
Updating Mailchimp with Renewed and New Members
This document describes the steps to update Mailchimp with New and Renewed Members from the MemberPress data in myHPREC.
Extract data to import into Mailchimp from MemberPress
- Log into myHPREC as an administrator
- From MemberPress, view the Transactions page
- In the Search box, enter the expiration date for new and renewed members in the format
yyyy-mm-dd (e.g. 2021-10-31) - In the by Field box, select Any (Slow)
- Click on either Go button and the first 10 results will be displayed
- Download all results by clicking Export table as CSV in the lower left corner of the results, save the data with a file name such as yyyy-mm-dd transactions.csv
- Open the csv file in Excel to prepare it to be imported into Mailchimp
- Remove the rows with no user_login data. These are transactions leftover from testing with test users that don’t exists anymore.
- To update only members since the last update, delete records created on or before the last update, as indicated by the created_at column
- Delete the following columns:
- id
- created_at
- user_login
- user_id
- product_id
- gateway
- gateway_id
- subscr_id
- sub_id
- trans_num
- amount
- total
- tax_amount
- tax_rate
- tax_class
- tax_desc
- status
- coupon_id
- coupon
- Leaving the following columns
- expires_at
- user_email
- first_name
- last_name
- product_name
- Add three columns on the right labeled Online, Paper and Members
- Create formulas to fill
- the Online column with active if the product_name is Online
- the Paper column with active if the product_name is Online+Print
- Fill the Members column with the number 1
- Rename the column headers as follows:
- user_email -> Email Address
- first_name -> First Name
- last_name -> Last Name
- Save the file as a tab delimited text (.txt) file. You can use the same name as was used for the CSV file.
Note- The columns can be in any order as the column headers indicate the data field being imported.
Import data into Mailchimp
The data can be imported into Mailchimp by copy and paste or loading it from the saved .txt file
- Log into Mailchimp
- Select the MemberPress audience
- Click on the View Contacts button
- Click on the Add contacts pull down and select Import contacts
- Select either Upload file or Copy and paste according to the desired method
- Click on the Continue to Upload button and follow the instructions to get the data
- Click on the Continue to Organize button
- Select Update any existing contacts
- Optional– create a tag to identify this import, such as yyyy-dd-mm Import
- Click on the Continue To Match button (it may require multiple clicks if a tag was specified)
There will be one column that will not be imported- product_name, which is correct. - Click on the Finalize Import button
The Review and complete your import page will be displayed showing a summary of the import - Click on the Complete Import button
Sep 2020 Newsletter
Using Custom Templates with Events Manager
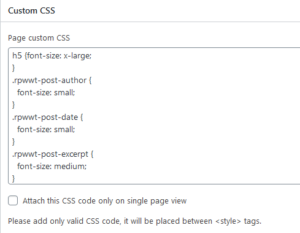
Add Blue Bar to HPREC page
This blue bar or something like it is a unifying design element for the myHPREC site.
Couple of ways to add the blue bar:
Use Ultimate Shortcuts shortcode: [[su_divider top=”no” divider_color=”#0096D6″ size=”30″]]
Use Shortcoder plugin designed shortcode: [sc name="blue-bar"]
Use shortcode [blue-bar] which was added via Snippets plugin.
Personal choice. They all do the same thing.
Keeping words together in WordPress
Sometimes it is necessary to keep a string of text together on one line:
Example:
"Industry Updates - 8th
September 2013"What is desired is for the date to be kept together.
"Industry Updates–
8th
September 2013"
First method
HTML – use  
"Industry Updates - 8th September 2013" 2nd Method CSS.nowrap {
white-space: nowrap;
}HTML
<span class="nowrap">Industry Updates -</span>
<span class="nowrap">8th September 2013</span>